YouTube Shorts are the next big thing, and a question many people are asking is how to embed YouTube shorts in WordPress and other website platforms? As YouTube has removed the ‘share’ button from YouTube shorts, it’s not as simple as embedding a simple YouTube video but embedding YouTube shorts is certainly still possible, and in this article I’m going to explain how. You can also watch the Video below for a brief overview of the below article.
Embedding YouTube shorts on your WordPress website or any other website platform (like Wix or Squarespace) is a great way to increase engagement and to increase the length of time your visitors spend on your website. The average time a user spends on your site is a key metric that Google uses to judge the value of your site, so keeping users glued to your site with YouTube shorts is actually a good way to increase SEO and organic rankings in Google.
How to embed YouTube Shorts on your website (the easy way)
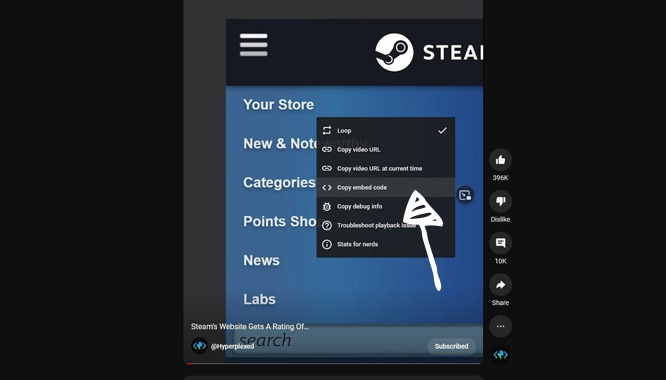
YouTube makes it very easy to embed YouTube live streams and videos, but when it comes to Shorts, YouTube have made it slightly more difficult by hiding the embed option within a right-click menu. To embed your Shorts, simply navigate to the YouTube short you want to embed, right click on it, and choose Copy embed code.

When you click Copy embed code, the iframe code will be automatically copied to your clipboard. This iframe code can simply be pasted into your webpage wherever you want to display your YouTube short. Most web platforms, like Wix, Squarespace and WordPress will take an iframe and automatically convert it into a block for you. Below, I am going to go into more details on how you can embed YouTube shorts in WordPress using a few different methods.
How to embed YouTube Shorts on WordPress
WordPress, the leading open-source CMS runs a massive portion of the web and is one of the most user-friendly ways to run your own website. If you have your own WordPress website, you may be wondering the best way to embed YouTube shorts in you WordPress website. The simple method stated above (simply copying and pasting the YouTube shorts embed code) will work perfectly fine for your WordPress site, however there are other methods you can use in WordPress to enhance the YouTube shorts experience.
Part of the appeal of YouTube shorts is that they are short, snappy and meant to be consumed in volume. For that reason it makes sense to embed more than one YouTube short at a time. For that, we can use Gutenberg blocks to display YouTube shorts in a simple 3-column layout.
How To Embed YouTube Shorts In Block Editor (Gutenberg)
The block editor in WordPress (previously known as Gutenberg) makes it very easy to make more complex layouts that work well with YouTube shorts embeds. Ideally, you want to create some columns and embed YouTube shorts inside those columns to allow your users to consume more than one of your YouTube shorts in a single session.
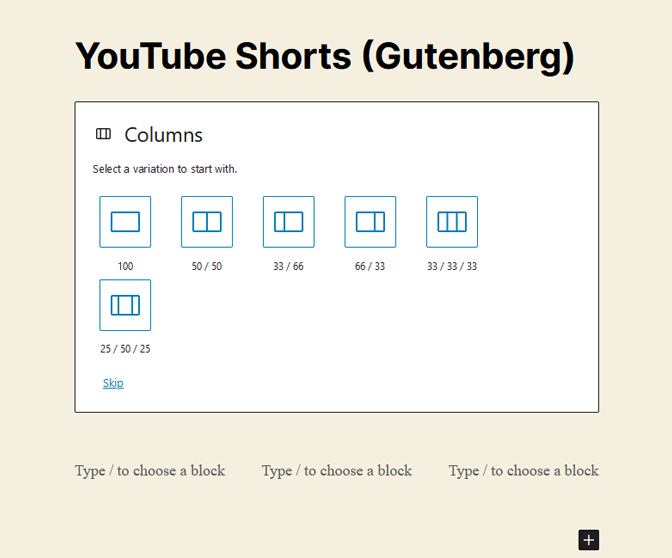
To do this, inside the Block Editor in WordPress you want to add a new block and choose Columns. Choose the number of columns you want, I found that 3 columns works well (33 / 33 / 33 in the below interface).
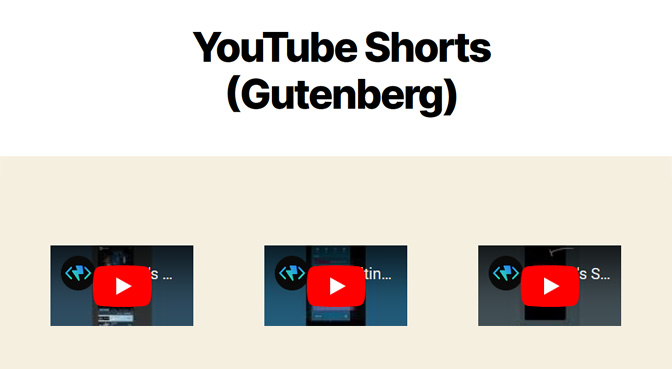
When you have your three columns, you can simply paste the YouTube shorts embed code into each of your columns and you should see the embeds take their place instantly. The slight problem with this, is that YouTube isn’t smart enough to calculate the height differently for YouTube shorts. Thankfully we can do this with some simple CSS, to make your YouTube shorts display with an aspect ratio of 9 / 16 (their native aspect ratio on YouTube, perfect for vertical viewing.)


Add custom CSS for YouTube Shorts aspect ratio
By default, YouTube embeds use a 16 / 9 aspect ratio. For YouTube shorts, we want to flip that aspect ratio so that the Shorts are taller than they are wide. Thankfully this is quite simple to achieve in CSS.
First we want to use a selector that catches all YouTube iframes, which you can do like this iframe[src*="https://www.youtube.com/embed/"]. Next, we reset each of these iframes to position: relative, reset the height and width, and then use a relatively new CSS attribute called aspect-ratio. See the full code below, feel free to copy and paste the below code into your website to make your YouTube shorts use this 9 / 16 vertical aspect ratio. We are also setting a max-width to 320px, which works well for Shorts but you can make bigger if you would like.
<style>
iframe[src*="https://www.youtube.com/embed/"] {
position: relative !important;
width: 100% !important;
height: auto !important;
max-width: 320px!important;
aspect-ratio: 9 / 16 !important;
}
</style>
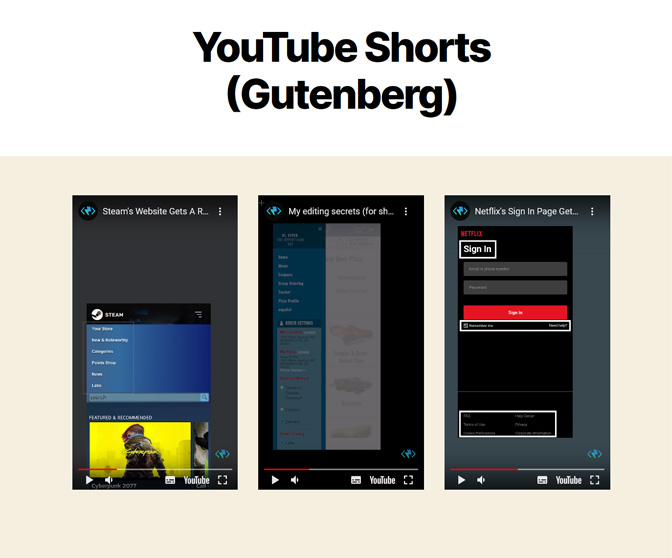
With the above CSS in place, you should now see that your YouTube shorts display in a much more familiar (and user-friendly) manner. See the screenshot below for the layout you are looking for.

How to embed YouTube Shorts with StreamWeasels YouTube Integration (the awesome way)
If you are indeed using WordPress and you want to display YouTube Shorts automatically from your YouTube channel (or any other YouTube channel), we have a plugin for that. StreamWeasels YouTube Integration does all the hard work and keeps your YouTube shorts in WordPress up-to-date with your channel, aswell as displaying them in a manner that’s just not possible with YouTube’s default embed code.
Check out this example below, which displays this YouTube channels latest shorts, while allowing the users to play the shorts directly and even scroll the shorts left and right. It works great on mobile too!
In Conclusion
Here at StreamWeasels, we feel that YouTube has done a pretty poor job in the YouTube Shorts embedding experience. This might be due to the fact that they don’t actually want you to embed Shorts, as keeping users viewing Shorts on their platform makes them more money. Regardless, hopefully the gaps that YouTube has left with their embedding experience we have been able to fill with the different embed methods outlined above.
If you are in the WordPress space and you just want to display your latest Shorts in a professional and consistent manner, let StreamWeasels do the hard work and try out StreamWeasels YouTube Integration below.
StreamWeasels YouTube Integration
Integrate YouTube into your WordPress website in minutes.
